Common concepts
In Nice Vibrations you get basically three ways of playing haptics : base patterns, ultra simple one liners, transient and continuous, which give you a bit more control, and advanced patterns, which can take more time and effort to setup. So transient and continuous are somewhere in the middle. More control than the base patterns, but still very easy to trigger and control over time.
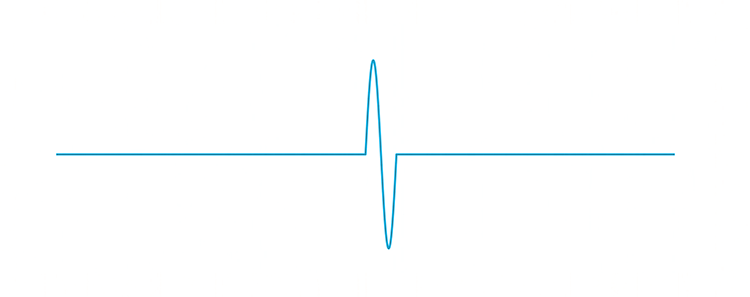
A transient haptic pattern is a short burst of haptic, like an impact :

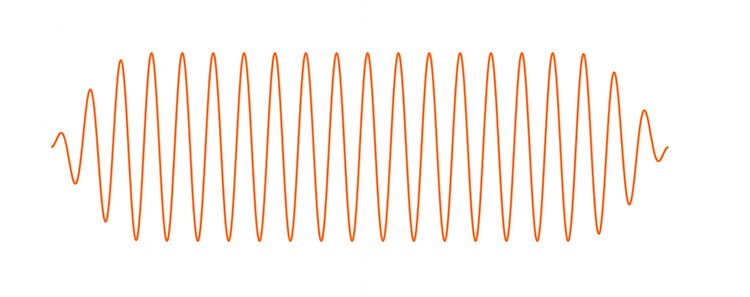
A continuous haptic pattern lasts longer and looks like this :

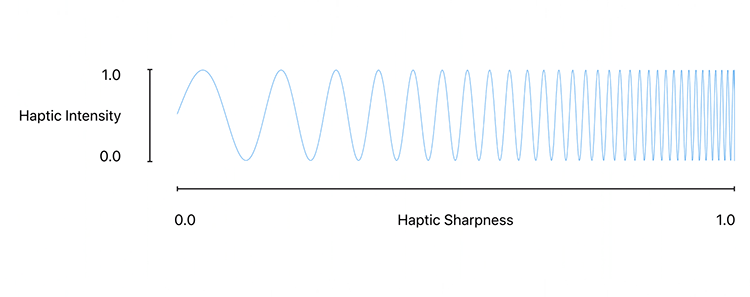
Transient and continuous haptics are defined by intensity and sharpness. Intensity is like the volume of the haptic, while sharpness is more like its frequency. A high intensity haptic will feel loud, a high sharpness haptic will feel hard :

When playing with transient and continuous, it’s important to understand that not all devices are equal when playing them. iOS devices running iOS 13+ will give you the best result, letting you control both intensity and sharpness. Older iOS won’t have access to that, and Android devices will give you control over intensity (at best), not over sharpness. This of course may change in the future as new devices come out and the Android API evolves.
Playing a transient haptic
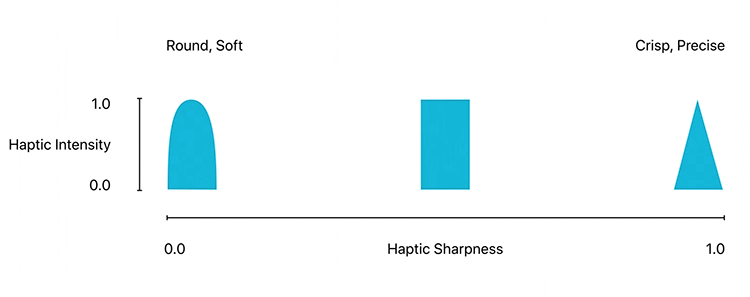
A transient haptic is a short burst of haptic, whose intensity and sharpness you can control to obtain different “shapes” of haptics, like so :

To trigger a transient haptic, all you have to do is this :
// This triggers a haptic of the specified intensity and sharpness (both floats between 0 and 1), in this case a mid range intensity and
MMVibrationManager.TransientHaptic(0.5f, 0.7f);
If you want to trigger a rumble vibration on gamepad in addition to the iOS/Android haptic, you can do so by adding parameters to the call, like this :
MMVibrationManager.TransientHaptic(0.5f, 0.7f, true, this);
We just add true to let the method know we also want it to rumble, and pass “this” as a reference for the rumble class to use to run coroutines on.
Playing a continuous haptic
A continuous haptic is also defined by intensity and sharpness, but also by its duration. Instead of being a short burst, it lasts over time. On iOS 13+ phones, you can even modify that intensity (and sharpness for iOS) over time. You can even play transient haptics while a continuous one is playing. The Car demo demonstrates that.
To trigger a continuous haptic, it’s quite similar to a transient, with the addition of duration :
// This triggers a continuous haptic of the specified intensity and sharpness (both floats between 0 and 1, here a low intensity and sharp haptic), duration (3.5s here),
// provides a fallback if continuous is not supported - none in this case, and provides this as a monobehaviour to help control the continuous haptic over time
MMVibrationManager.ContinuousHaptic(0.3f, 0.8f, 3.5f, HapticTypes.None, this);
If we want to also trigger gamepad rumble vibrations, we do it like this, by adding true at the end of the call :
MMVibrationManager.ContinuousHaptic(0.3f, 0.8f, 3.5f, HapticTypes.None, this, true);
Stopping a continuous haptic
While a continuous haptic is playing, you can stop it at any time by calling the following method :
MMVibrationManager.StopContinuousHaptic();
Controlling a continuous haptic while it plays
Only supported by iOS 13+ phones and gamepads for now (Android doesn’t have an API for that yet), this feature lets you change the intensity and sharpness of a continuous haptic as it’s playing. You can look at the ContinuousHaptic demo, or the Car one for examples of that in action. The following code, from the ContinuousHapticsDemoManager class, shows you how it’s done, simply by passing an intensity and sharpness value :
protected virtual void UpdateContinuous()
{
if (_continuousActive)
{
MMVibrationManager.UpdateContinuousHaptic(ContinuousIntensity, ContinuousSharpness, true);
}
}
Knowing when continuous haptics are finished playing
On iOS 13+ only, you can get callbacks when haptics are done playing. This is very easy to do, just put the following code in one of your mono classes :
protected virtual void OnHapticsStopped()
{
// do something when haptics stop - usually because they have finished playing
}
protected virtual void OnEnable()
{
MMNViOSCoreHaptics.OnHapticPatternStopped += OnHapticsStopped;
}
protected virtual void OnDisable()
{
MMNViOSCoreHaptics.OnHapticPatternStopped -= OnHapticsStopped;
}
You’ll see this in action in the continuous demo for example.